Visualisation (graphiques)
La visualisation ou la visualisation (voir les différences d’orthographe ) est toute technique de création d’ images , de diagrammes ou d’ animations pour communiquer un message. La visualisation à travers l’imagerie visuelle a été un moyen efficace de communiquer des idées abstraites et concrètes depuis l’aube de l’humanité. Des exemples tirés de l’histoire incluent les peintures rupestres , les hiéroglyphes égyptiens , la géométrie grecque et les méthodes révolutionnaires de dessin technique de Léonard de Vinci à des fins d’ingénierie et scientifiques.
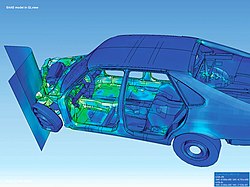
 Visualisation de la façon dont une voiture se déforme lors d’un accident asymétrique à l’aide d’ une analyse par éléments finis
Visualisation de la façon dont une voiture se déforme lors d’un accident asymétrique à l’aide d’ une analyse par éléments finis
La visualisation a aujourd’hui des applications en constante expansion dans les sciences, l’éducation, l’ingénierie (par exemple, la visualisation de produits), le multimédia interactif , la médecine , etc. Le domaine de l’infographie est typique d’une application de visualisation . L’invention de l’infographie (et de l’infographie 3D ) est peut-être le développement le plus important de la visualisation depuis l’invention de la perspective centrale à la Renaissance . Le développement de l’animation a également contribué à faire progresser la visualisation.
Aperçu

 La mappemonde de Ptolémée, reconstituée à partir de la Geographia de Ptolémée (vers 150), indiquant les pays de « Serica » et de « Sinae » ( Chine ) à l’extrême droite, au-delà de l’île de « Taprobane » ( Sri Lanka , surdimensionnée) et de « l’Aurea ». Chersonesus” ( péninsule d’Asie du Sud-Est )
La mappemonde de Ptolémée, reconstituée à partir de la Geographia de Ptolémée (vers 150), indiquant les pays de « Serica » et de « Sinae » ( Chine ) à l’extrême droite, au-delà de l’île de « Taprobane » ( Sri Lanka , surdimensionnée) et de « l’Aurea ». Chersonesus” ( péninsule d’Asie du Sud-Est ) 
 Graphique d’information de Charles Minard sur la marche de Napoléon
Graphique d’information de Charles Minard sur la marche de Napoléon
L’utilisation de la visualisation pour présenter des informations n’est pas un phénomène nouveau. Il est utilisé dans les cartes, les dessins scientifiques et les tracés de données depuis plus de mille ans. Des exemples de cartographie incluent Geographia de Ptolémée (2e siècle après JC), une carte de la Chine (1137 après JC) et la carte de Minard (1861) de l’invasion de la Russie par Napoléon il y a un siècle et demi. La plupart des concepts appris lors de la conception de ces images sont directement transposés à la visualisation par ordinateur. Edward Tufte a écrit trois livres acclamés par la critique qui expliquent bon nombre de ces principes. [1] [2] [3]
L’infographie a depuis ses débuts été utilisée pour étudier des problèmes scientifiques. Cependant, à ses débuts, le manque de puissance graphique limitait souvent son utilité. L’accent mis récemment sur la visualisation a commencé en 1987 avec la publication de Visualization in Scientific Computing, un numéro spécial de Computer Graphics. [4] Depuis lors, il y a eu plusieurs conférences et ateliers, coparrainés par l’ IEEE Computer Society et ACM SIGGRAPH , consacrés au sujet général et à des domaines spéciaux dans le domaine, par exemple la visualisation de volume.
La plupart des gens connaissent les animations numériques produites pour présenter les données météorologiques lors des bulletins météorologiques à la télévision , bien que peu puissent faire la distinction entre ces modèles de réalité et les photos satellites qui sont également diffusées dans ces programmes. La télévision offre également des visualisations scientifiques lorsqu’elle montre des reconstitutions dessinées et animées par ordinateur d’accidents de la route ou d’avion. Certains des exemples les plus populaires de visualisations scientifiques sont des Images générées par ordinateur qui montrent de vrais engins spatiaux en action, dans le vide bien au-delà de la Terre ou sur d’autres planètes . [ citation nécessaire ] Formes dynamiques de visualisation, telles queles animations pédagogiques ou les chronologies , ont le potentiel d’améliorer l’apprentissage des systèmes qui changent avec le temps.
Outre la distinction entre les visualisations interactives et l’animation, la catégorisation la plus utile est probablement entre les visualisations scientifiques abstraites et basées sur des modèles. Les visualisations abstraites montrent des constructions complètement conceptuelles en 2D ou 3D. Ces formes générées sont complètement arbitraires. Les visualisations basées sur des modèles placent des superpositions de données sur des images réelles ou construites numériquement de la réalité ou créent une construction numérique d’un objet réel directement à partir des données scientifiques.
La visualisation scientifique se fait généralement avec un logiciel spécialisé , bien qu’il y ait quelques exceptions, notées ci-dessous. Certains de ces programmes spécialisés ont été publiés sous forme de logiciels open source , ayant très souvent leurs origines dans les universités, dans un environnement universitaire où le partage d’outils logiciels et l’accès au code source sont courants. Il existe également de nombreux progiciels propriétaires d’outils de visualisation scientifique.
Les modèles et les cadres pour la création de visualisations incluent les modèles de flux de données popularisés par des systèmes tels que AVS, IRIS Explorer et la boîte à outils VTK , et les modèles d’état des données dans les systèmes de tableur tels que la feuille de calcul pour la visualisation et la feuille de calcul pour les images.
Applications
Visualisation scientifique

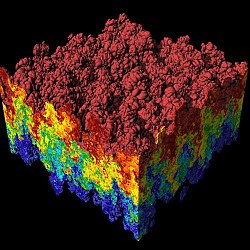
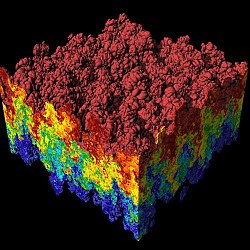
 Simulation d’une instabilité de Raleigh-Taylor causée par deux fluides de mélange
Simulation d’une instabilité de Raleigh-Taylor causée par deux fluides de mélange
En tant que sujet en informatique , la visualisation scientifique est l’utilisation de représentations sensorielles interactives, généralement visuelles, de données abstraites pour renforcer la cognition , la construction d’ hypothèses et le Raisonnement . La visualisation scientifique est la transformation, la sélection ou la représentation de données issues de simulations ou d’expériences, avec une structure géométrique implicite ou explicite, pour permettre l’exploration, l’analyse et la compréhension des données. La visualisation scientifique se concentre et met l’accent sur la représentation de données d’ordre supérieur en utilisant principalement des techniques graphiques et d’animation. [5] [6]C’est une partie très importante de la visualisation et peut-être la première, car la visualisation des expériences et des phénomènes est aussi ancienne que la science elle- même. Les domaines traditionnels de la visualisation scientifique sont la visualisation des flux , la Visualisation médicale , la visualisation astrophysique et la visualisation chimique . Il existe plusieurs techniques différentes pour visualiser des données scientifiques, la reconstruction d’isosurface et le rendu de volume direct étant les plus courants.
Visualisation de données
La visualisation des données est une sous-catégorie connexe de la visualisation traitant des graphiques statistiques et des Données géospatiales (comme dans la cartographie thématique ) qui sont abstraites sous forme schématique. [7]
Visualisation des informations

 Utilisation moyenne relative d’ IPv4
Utilisation moyenne relative d’ IPv4
La visualisation de l’information se concentre sur l’utilisation d’outils assistés par ordinateur pour explorer une grande quantité de données abstraites. Le terme « visualisation de l’information » a été inventé à l’origine par le groupe de recherche sur l’interface utilisateur de Xerox PARC et incluait Jock Mackinlay. [ citation nécessaire ] L’application pratique de la visualisation d’informations dans les programmes informatiques implique la sélection, la transformation, et représentant des données abstraites sous une forme qui facilite l’interaction humaine pour l’exploration et la compréhension. Les aspects importants de la visualisation de l’information sont la dynamique de la représentation visuelle et l’interactivité. Des techniques puissantes permettent à l’utilisateur de modifier la visualisation en temps réel, offrant ainsi une perception inégalée des modèles et des relations structurelles dans les données abstraites en question.
Visualisation pédagogique
La visualisation pédagogique consiste à utiliser une simulation pour créer une image de quelque chose afin qu’elle puisse être enseignée. Ceci est très utile lors de l’enseignement d’un sujet difficile à voir autrement, par exemple, la Structure atomique , car les atomes sont beaucoup trop petits pour être étudiés facilement sans équipement scientifique coûteux et difficile à utiliser.
Visualisation des connaissances
L’utilisation de représentations visuelles pour transférer des connaissances entre au moins deux personnes vise à améliorer le transfert de connaissances en utilisant de manière complémentaire des méthodes de visualisation informatiques et non informatiques. [8] Ainsi, une visualisation correctement conçue est une partie importante non seulement de l’analyse des données, mais également du processus de transfert des connaissances. [9] Le transfert de connaissances peut être considérablement amélioré en utilisant des conceptions hybrides, car il améliore la densité de l’information, mais peut également réduire la clarté. Par exemple, la visualisation d’un champ scalaire 3D peut être mise en œuvre en utilisant des iso-surfaces pour la distribution du champ et des textures pour le gradient du champ. [10] Des exemples de tels formats visuels sont des croquis, des diagrammes , des images , des objets , des visualisations interactives, des applications de visualisation d’informations et des visualisations imaginaires comme dans les histoires . Alors que la visualisation de l’information se concentre sur l’utilisation d’outils informatiques pour obtenir de nouvelles connaissances, la visualisation des connaissances se concentre sur le transfert des connaissances et la création de nouvelles connaissances en groupe . Au – delà du simple transfert de faits , la visualisation des connaissances vise à transférer davantage les idées , les expériences , les attitudes , les valeurs , les attentes , les perspectives ,opinions et prédictions en utilisant diverses visualisations complémentaires. Voir aussi : dictionnaire illustré , dictionnaire visuel
Visualisation du produit
La visualisation de produits implique une technologie logicielle de visualisation pour la visualisation et la manipulation de modèles 3D, de dessins techniques et d’autres documents connexes de composants fabriqués et de grands assemblages de produits. C’est un élément clé de la gestion du cycle de vie des produits . Les logiciels de visualisation de produits offrent généralement des niveaux élevés de photoréalisme afin qu’un produit puisse être visualisé avant qu’il ne soit réellement fabriqué. Cela prend en charge des fonctions allant de la conception et du style aux ventes et au marketing. La visualisation technique est un aspect important du développement de produits. À l’ origine , les dessins techniques étaient faits à la main, mais avec l’essor de l’infographie avancée, la planche à dessin a été remplacée parconception assistée par ordinateur (CAO). Les dessins et modèles CAO présentent plusieurs avantages par rapport aux dessins faits à la main, tels que la possibilité de modélisation 3D , de prototypage rapide et de simulation . La visualisation de produits 3D promet des expériences plus interactives pour les acheteurs en ligne, mais met également les détaillants au défi de surmonter les obstacles à la production de contenu 3D, car la production de contenu 3D à grande échelle peut être extrêmement coûteuse et chronophage. [11]
Communication visuelle
La communication visuelle est la communication d’ idées par l’affichage visuel d’ informations . Principalement associé aux images bidimensionnelles , il comprend : les alphanumériques , l’art , les signes et les ressources électroniques . Les recherches récentes dans le domaine se sont concentrées sur la conception Web et la convivialité orientée graphiquement .
Analyse visuelle
L’analyse visuelle se concentre sur l’interaction humaine avec les systèmes de visualisation dans le cadre d’un processus plus large d’analyse de données. L’analyse visuelle a été définie comme “la science du Raisonnement analytique soutenue par l’interface visuelle interactive”. [12]
Il se concentre sur le discours informationnel humain (interaction) au sein d’espaces informationnels massifs et dynamiquement changeants. La recherche en analytique visuelle se concentre sur la prise en charge des opérations perceptives et cognitives qui permettent aux utilisateurs de détecter l’attendu et de découvrir l’inattendu dans des espaces d’information complexes.
Les technologies résultant de l’analyse visuelle trouvent leur application dans presque tous les domaines, mais sont motivées par des besoins critiques (et des financements) en biologie et en sécurité nationale.
Interactivité
La visualisation interactive ou Visualisation interactive est une branche de la visualisation graphique en informatique qui consiste à étudier comment les humains interagissent avec les ordinateurs pour créer des illustrations graphiques d’informations et comment ce processus peut être rendu plus efficace.
Pour qu’une visualisation soit considérée comme interactive, elle doit répondre à deux critères :
- Entrée humaine : le contrôle de certains aspects de la représentation visuelle de l’information, ou de l’information représentée, doit être disponible pour un humain, et
- Temps de réponse : les modifications apportées par l’humain doivent être intégrées dans la visualisation en temps opportun. En général, la Visualisation interactive est considérée comme une tâche douce en temps réel .
Un type particulier de Visualisation interactive est la réalité virtuelle (VR), où la représentation visuelle des informations est présentée à l’aide d’un dispositif d’affichage immersif tel qu’un projecteur stéréo (voir stéréoscopie ). La réalité virtuelle se caractérise également par l’utilisation d’une métaphore spatiale, où certains aspects de l’information sont représentés en trois dimensions afin que les humains puissent explorer l’information comme si elle était présente (là où elle était éloignée), dimensionnée de manière appropriée (là où elle était plutôt à une échelle beaucoup plus petite ou plus grande que ce que les humains peuvent ressentir directement), ou avait une forme (alors qu’elle pourrait être complètement abstraite).
Un autre type de Visualisation interactive est la visualisation collaborative, dans laquelle plusieurs personnes interagissent avec la même visualisation informatique pour communiquer leurs idées entre elles ou pour explorer des informations en coopération. Souvent, la visualisation collaborative est utilisée lorsque les personnes sont physiquement séparées. En utilisant plusieurs ordinateurs en réseau, la même visualisation peut être présentée à chaque personne simultanément. Les personnes annotent ensuite la visualisation et communiquent via des messages audio (c’est-à-dire par téléphone), vidéo (c’est-à-dire une vidéoconférence) ou textuels (c’est-à-dire IRC ).
Contrôle humain de la visualisation
Le système graphique interactif hiérarchique du programmeur ( PHIGS ) a été l’un des premiers efforts programmatiques de Visualisation interactive et a fourni une énumération des types d’entrées que les humains fournissent. Les gens peuvent:
- Choisissez une partie d’une représentation visuelle existante ;
- Localisez un point d’intérêt (qui peut ne pas avoir de représentation existante);
- Tracez un chemin;
- Choisissez une option dans une liste d’options ;
- Valoriser en saisissant un nombre ; et
- Ecrire en saisissant du texte.
Toutes ces actions nécessitent un appareil physique. Les périphériques d’entrée vont du courant – claviers , souris , tablettes graphiques , trackballs et pavés tactiles – à l’ésotérisme – gants filaires , perches et même tapis roulants omnidirectionnels .
Ces actions d’entrée peuvent être utilisées pour contrôler à la fois les informations représentées ou la manière dont les informations sont présentées. Lorsque les informations présentées sont modifiées, la visualisation fait généralement partie d’une boucle de rétroaction . Par exemple, considérons un système avionique d’avion où le pilote entre le roulis, le tangage et le lacet et le système de visualisation fournit un rendu de la nouvelle attitude de l’avion. Un autre exemple serait un scientifique qui modifie une simulation pendant son exécution en réponse à une visualisation de sa progression actuelle. C’est ce qu’on appelle le pilotage informatique .
Plus fréquemment, la représentation de l’information est modifiée plutôt que l’information elle-même.
Réponse rapide à l’intervention humaine
Des expériences ont montré qu’un délai de plus de 20 ms entre le moment où l’entrée est fournie et la mise à jour d’une représentation visuelle est perceptible par la plupart des gens [ citation nécessaire ] . Ainsi, il est souhaitable qu’une Visualisation interactive fournisse un rendu basé sur une entrée humaine dans ce laps de temps. Cependant, lorsque de grandes quantités de données doivent être traitées pour créer une visualisation, cela devient difficile, voire impossible, avec la technologie actuelle. Ainsi, le terme « Visualisation interactive » est généralement appliqué aux systèmes qui fournissent un retour d’information aux utilisateurs quelques secondes après l’entrée. Le terme fréquence d’ images interactiveest souvent utilisé pour mesurer le degré d’interactivité d’une visualisation. Les fréquences d’images mesurent la fréquence à laquelle une image (une trame) peut être générée par un système de visualisation. Une fréquence d’images de 50 images par seconde (image/s) est considérée comme bonne tandis que 0,1 image/s serait considérée comme médiocre. L’utilisation de fréquences d’images pour caractériser l’interactivité est toutefois légèrement trompeuse, car la fréquence d’images est une mesure de la bande passante alors que les humains sont plus sensibles à la latence . Plus précisément, il est possible d’obtenir une bonne fréquence d’images de 50 images/s, mais si les images générées font référence à des modifications de la visualisation qu’une personne a effectuées il y a plus d’une seconde, elles ne se sentiront pas interactives pour une personne.
Le temps de réponse rapide requis pour la Visualisation interactive est une contrainte difficile à respecter et plusieurs approches ont été explorées pour fournir aux utilisateurs un retour visuel rapide en fonction de leur contribution. Certains comprennent
- Rendu parallèle – où plusieurs ordinateurs ou cartes vidéo sont utilisés simultanément pour rendre une image. Plusieurs images peuvent être rendues en même temps par différents ordinateurs et les résultats transférés sur le réseau pour être affichés sur un seul moniteur. Cela nécessite que chaque ordinateur conserve une copie de toutes les informations à restituer et augmente la bande passante, mais augmente également la latence. En outre, chaque ordinateur peut restituer une région différente d’une seule image et envoyer les résultats sur un réseau pour affichage. Cela nécessite à nouveau que chaque ordinateur contienne toutes les données et peut entraîner un déséquilibre de charge lorsqu’un ordinateur est responsable du rendu d’une région de l’écran avec plus d’informations que les autres ordinateurs. Enfin, chaque ordinateur peut restituer une trame entière contenant un sous-ensemble des informations. Les images résultantes plus le tampon de profondeur associépeuvent ensuite être envoyées sur le réseau et fusionnées avec les images d’autres ordinateurs. Le résultat est une image unique contenant toutes les informations à rendre, même si aucune mémoire d’ordinateur ne contient toutes les informations. C’est ce qu’on appelle la composition en profondeur parallèle et est utilisé lorsque de grandes quantités d’informations doivent être rendues de manière interactive.
- Rendu progressif – où une fréquence d’images est garantie en rendant un sous-ensemble des informations à présenter et en fournissant des améliorations incrémentielles (progressives) au rendu une fois que la visualisation ne change plus.
- Rendu de niveau de détail ( LOD ) – où des représentations simplifiées des informations sont rendues pour obtenir une fréquence d’images souhaitée pendant qu’une personne fournit une entrée, puis la représentation complète est utilisée pour générer une image fixe une fois que la personne a fini de manipuler la visualisation. Une variante courante du rendu LOD est le sous- échantillonnage . Lorsque les informations représentées sont stockées dans un tableau topologiquement rectangulaire (comme c’est souvent le cas avec les photos numériques , les analyses IRM et les simulations de différences finies ), une version de résolution inférieure peut facilement être générée en sautant npoints pour chaque 1 point rendu. Le sous-échantillonnage peut également être utilisé pour accélérer les techniques de rendu telles que la visualisation de volume qui nécessitent plus de deux fois les calculs pour une image deux fois plus grande. En rendant une image plus petite, puis en mettant à l’ échelle l’image pour remplir l’espace d’écran demandé, beaucoup moins de temps est nécessaire pour rendre les mêmes données.
- Rendu sans cadre – où la visualisation n’est plus présentée comme une série chronologique d’images, mais comme une image unique où différentes régions sont mises à jour au fil du temps.
Voir également
- Perception graphique
- Capacité de visualisation spatiale
Références
- ^ Tufte, Edward R. (1990). Informations sur la vision . ISBN 0961392118.
- ^ Tufte, Edward R. (2001) [1ère publication. 1983]. L’affichage visuel des informations quantitatives (2e éd.). ISBN 0961392142.
- ^ Tufte, Edward R. (1997). Explications visuelles : images et quantités, preuves et narration . ISBN 0961392126.
- ^ “evl – laboratoire de visualisation électronique” . www.evl.uic.edu . Récupéré le 2 septembre 2018 .
- ^ “Visualisation scientifique.” sciencedaily.com. Science Daily, 2010. Extrait du site Web https://www.sciencedaily.com/articles/s/scientific_visualization.htm . le 17 novembre 2011.
- ^ “Visualisation scientifique.” Institut de Calcul Scientifique et d’Imagerie. Scientific Computing and Imaging Institute, Université de l’Utah, nd Extrait du Web http://www.sci.utah.edu/research/visualization.html . le 17 novembre 2011.
- ^ Michael Amical (2008). “Jalons dans l’histoire de la cartographie thématique, des graphiques statistiques et de la visualisation des données” . Projet déplacé vers http://datavis.ca/milestones/
- ^ (Burkhard et Meier, 2004),
- ^ Opiła, Janusz (1er avril 2019). “Rôle de la visualisation dans un processus de transfert de connaissances” . Journal de recherche sur les systèmes d’entreprise . 10 (1): 164–179. doi : 10.2478/bsrj-2019-0012 . ISSN 1847-9375 .
- ^ Opila, J.; Opila, G. (mai 2018). “Visualisation du champ 3D scalaire calculable à l’aide d’une interpolation cubique ou d’une fonction d’estimation de la densité du noyau”. 2018 41e Convention internationale sur les technologies de l’information et de la communication, l’électronique et la microélectronique (MIPRO) . Opatija : IEEE : 0189–0194. doi : 10.23919/MIPRO.2018.8400036 . ISBN 9789532330953. S2CID 49640048 .
- ^ “Flux de travail 3D dans le commerce électronique mondial” . www.dgg3d.com . 28 février 2020 . Récupéré le 22 avril 2020 .
- ^ Thomas, JJ et Cook, KA (Eds) (2005). Un chemin éclairé: le programme de recherche et de développement pour l’analyse visuelle , IEEE Computer Society Press, ISBN 0-7695-2323-4
Lectures complémentaires
- Battiti, Roberto ; Mauro Brunato (2011). Intelligence d’affaires réactive. Des données aux modèles en passant par Insight . Trente, Italie : Reactive Search Srl. ISBN 978-88-905795-0-9.
- Bederson, Benjamin B., et Ben Shneiderman . L’artisanat de la visualisation de l’information : lectures et réflexions , Morgan Kaufmann, 2003, ISBN 1-55860-915-6 .
- En ligneCleveland, William S. (1993). Visualisation des données.
- En ligneCleveland, William S. (1994). Les éléments de la représentation graphique des données.
- Charles D. Hansen, Chris Johnson. Le manuel de visualisation , Academic Press (juin 2004).
- Kravetz, Stephen A. et David Womble. éd. Introduction à la bioinformatique. Totowa, NJ Humana Press, 2003.
- En ligneMackinlay, Jock D. (1999). Lectures en visualisation de l’information : utiliser la vision pour penser . Card, SK , Ben Shneiderman (dir.). Morgan Kaufmann Publishers Inc. p. 686 . ISBN 1-55860-533-9.
- Will Schroeder, Ken Martin, Bill Lorensen. The Visualization Toolkit, d’ici août 2004.
- Spence, Robert Information Visualization: Design for Interaction (2e édition) , Prentice Hall, 2007, ISBN 0-13-206550-9 .
- Edward R. Tufte (1992). L’affichage visuel des informations quantitatives
- Edward R. Tufte (1990). Informations sur la vision.
- Edward R. Tufte (1997). Explications visuelles : images et quantités, preuves et narration.
- Matthew Ward, Georges Grinstein, Daniel Keim. Visualisation interactive des données : fondements, techniques et applications. (mai 2010).
- Wilkinson, Leland . La grammaire des graphiques , Springer ISBN 0-387-24544-8
Liens externes
- Institut national des normes et de la technologie
- Tutoriels de visualisation scientifique, Georgia Tech
- Studio de visualisation scientifique (NASA)
- Visual-literacy.org , (par exemple Tableau périodique des méthodes de visualisation )
Conférences
De nombreuses conférences ont lieu où des articles académiques sur la Visualisation interactive sont présentés et publiés.
- Amer. Soc. of Information Science and Technology (ASIS&T SIGVIS) Groupe d’Intérêt Spécial en Visualisation Information et Son
- ACM SIGCHI
- SIGGRAPH ACM
- ACM VRST
- Eurographie
- Visualisation IEEE
- Transactions ACM sur les graphiques
- Transactions IEEE sur la visualisation et l’infographie